
En Posicionamiento Web Madrid te explicaremos qué son Core Web Vitals y por qué son tan importantes para que tu web llegue a las primeras posiciones en la página de resultados de Google. Sigue leyendo para saber más.
¿Qué son Core Web Vitals?
En español, son métricas web principales. Se trata de una serie de factores específicos que Google considera importantes para la experiencia general de los usuarios en las páginas web. Se componen de tres mediciones específicas que consideran la velocidad de página e interacción con el usuario. Estas son:
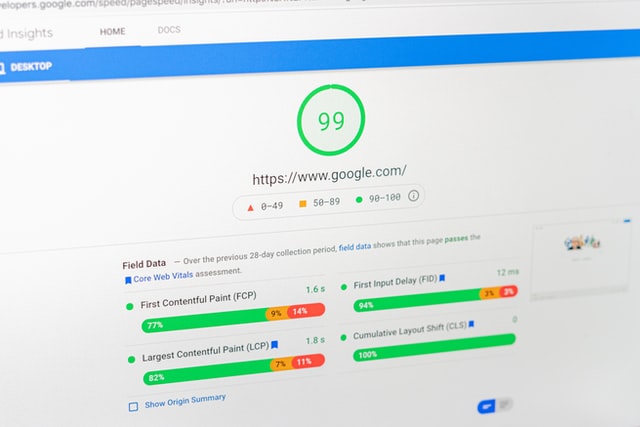
- Largest contentful Paint (LCP). Se concentra en la velocidad de carga. Mide cuándo aparece el elemento más grande de contenido.
- First input delay (FID). Se refiere a cuán pronto puedes interactuar. Mide cuánto tarda el navegador en comenzar a procesar la primera interacción del usuario en una página.
- Cumulative layout shift (CLS). Se enfoca en la estabilidad visual. Muestra cuánto cambia de manera inesperada el diseño, con anuncios, pop-ups, entre otros, y cómo esto afecta la estabilidad visual.
Los Core Web Vitals son parte del factor del ranking experiencia de página. Este incluye, además, si las webs son amigables con los móviles y usan https. La actualización de Page Experience terminó su lanzamiento en septiembre 2021, así que ya es una realidad.
Los Core Web Vitals son solo una parte de lo que Google toma en cuenta para posicionar un sitio. Por lo que, si quieres posicionarte, deberás optimizar tu sitio completo. Para medir los core web vitals Google usa solo data de campo, es decir, del usuario real. La data se divide entre móviles y ordenadores.
¿Por qué son importantes los Core Web Vitals?
En general, es importante que optimices tu web para los core web vitals. Pero lo clave es que mejores la experiencia del usuario siempre y que sigas creando contenido de calidad, ofreciendo la mejor información.
La importancia de optimizar tu web para las métricas web principales radica en que son un factor del ranking desde el año pasado. Como mencionamos antes, serán parte del factor experiencia de página.
Aunque cabe mencionar que mejorar la experiencia de página por sí solo no llevará a tu web a las primeras posiciones. Porque este es solo un factor de los 200 que Google considera para posicionar una web.
Te ayudan a conseguir un mayor reconocimiento de tu web por parte de Google y también a tener una web más organizada y limpia. En general, los core web vitals te permiten mejorar tu visibilidad y posicionamiento SEO, además, le ofreces una buena experiencia a los usuarios.
¿Qué puedes hacer para mejorar las métricas web principales?
- Optimizar las imágenes: las imágenes grandes en la home o página de aterrizaje puede ser el LCP, por eso deben cargar rápido. Comprímelas bien con herramientas tan sencillas de usar como squoosh.app de Google. Adopta formatos de archivo modernos como WebP. Y puedes usar un CDN.
- Estabiliza la carga: para tener buenos resultados en la métrica CLS específica el espacio de las imágenes. Así no habrá movimientos del contenido. Añade al ancho y largo de las imágenes en el CSS.
- Ten un buen hosting: esto ayudará a que tu web cargue más rápido.
- Revisa el CSS para que el contenido sobre el pliegue cargue rápido. Plugins de caché como WP Rocket podrán ayudarte a completar esta acción.
Google ha puesto a disposición de los usuarios diversas herramientas que ayudan a medir estas métricas. Está el reporte de Google Search Console, Page Speed Insights, Chrome DevTools, Lighthouse.
Conocer qué son los Core Web Vitals, por qué son importantes y cómo optimizarlas, es una de las tareas para mejorar tu posicionamiento web. Recuerda que hay muchos más factores en el ranking y que el contenido sigue siendo clave. Contáctanos si necesitas ayuda para optimizar tu web.





No Comment
You can post first response comment.